このテキストページでは、「Cocoon」をWordPressへインストールし、有効化するまでの手順について解説します。
- 無料で使えるWordpressのテーマ
- 無料でありながらも様々な機能が最初から備わっている
- 多くの人が使用しているため、分からないことがあったときにネット検索から解決法を得られやすい
- Cocoonはsimplicity2の後継テーマで信頼性あり
- はじめてのWordpressなら、Cocoonがおすすめ
では、さっそくCocoonのダウンロードからインストールまでを解説します。
【手順】Cocoonをダウンロードする
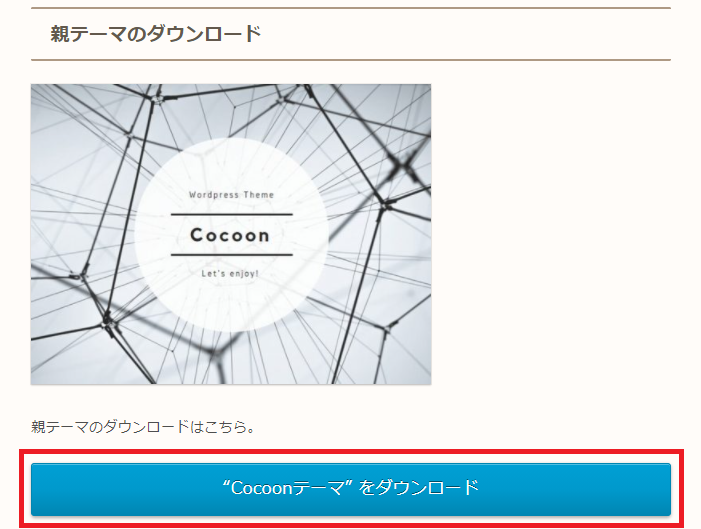
まず公式サイトからCocoonをダウンロードしましょう!
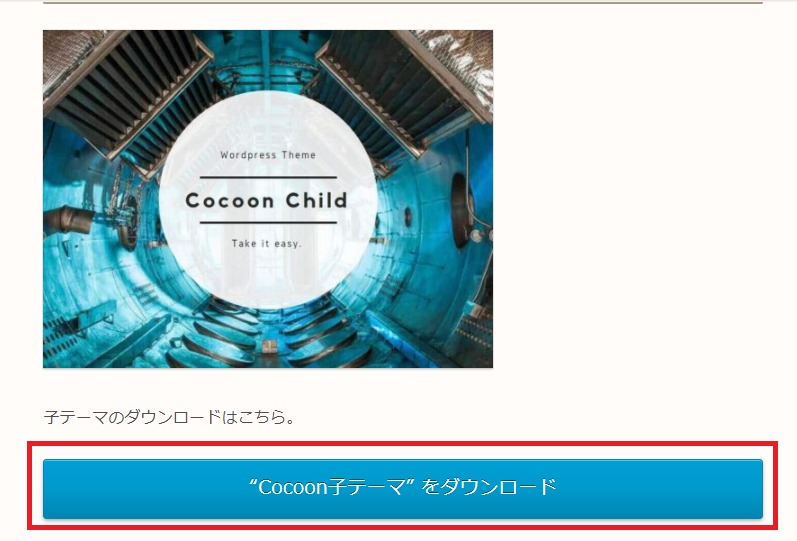
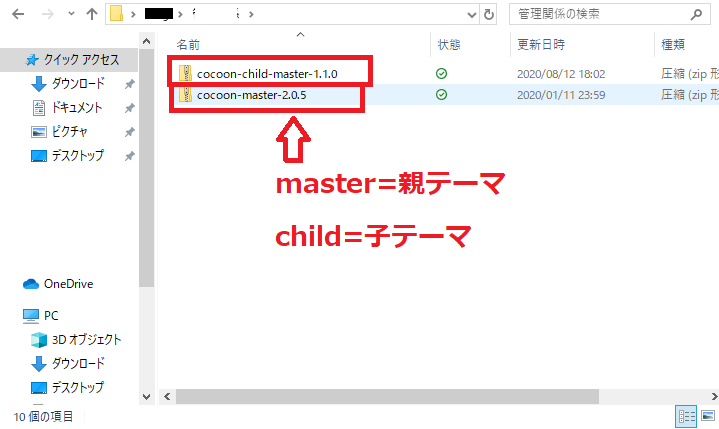
Cocoonには親テーマと子テーマがあるので両方ともダウンロードします。


ダウンロードしたファイルは特に何もしなくて大丈夫です。
誤ってZIPファイルを開いてしまわないよう気を付けてくださいね。
【手順】Cocoonをインストールする
では、ここからはインストールの手順をお伝えします。
①WordPressの管理画面にログイン
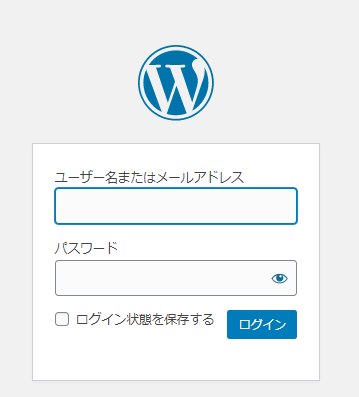
まず、はじめにWordPressのブログの管理画面にログインしましょう。

ユーザー名(メールアドレス)とパスワードを入力してログインすると、Wordpressのダッシュボード画面にうつります。

②ダッシュボードの「外観」⇒「テーマ」クリック
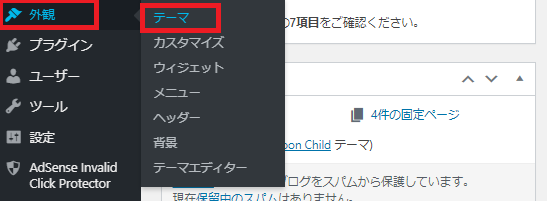
続いて、ダッシュボードの「外観」メニューの中にある「テーマ」メニューをクリックして下さい。

③画面上部「新規追加」をクリック
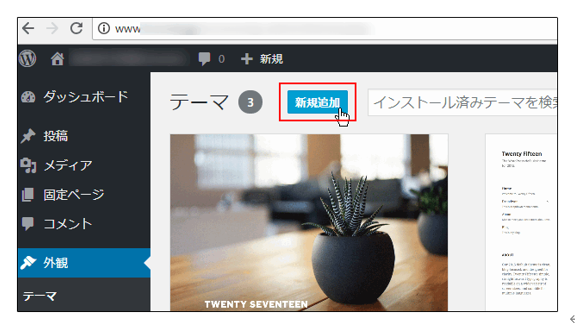
画面上部にある「新規追加」をクリックしてください。

④画面上部「テーマのアップロード」をクリック
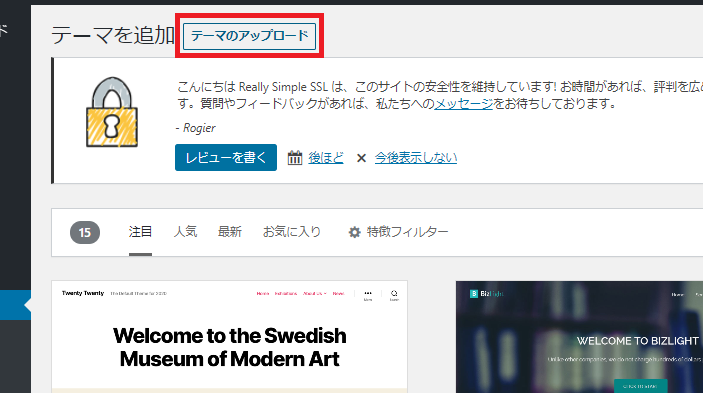
画面上部にある「テーマのアップロード」をクリックします。

⑤「ファイルを選択」⇒「cocoon-master」「cocoon-child」をアップロード
「ファイルを選択」をクリックします。

事前にダウンロードしておいた「cocoon-master」と「cocoon-child」のZIPファイルをそれぞれアップロードします(ダウンロードしたときのZIPファイルのままアップロード)

ドラッグアンドドロップで、Wordpressの画面にファイルを入れることができます。
もしくは、ZIPファイルをクリックし、「開く」を押してWordpressの画面にファイルを入れることもできます。
ZIPファイルを2つ同時にWordpressの画面に入れることができますが、そのパソコン操作を知らない方は1つずつ入れることになります。その場合は、「cocoon-master」の親テーマから入れた方が良いです。
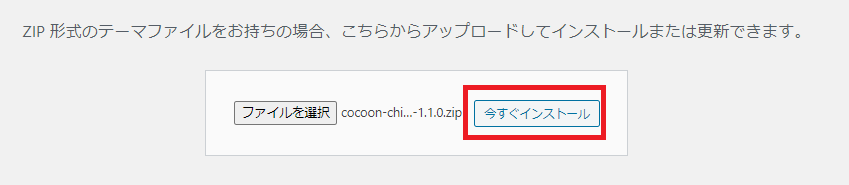
⑥「今すぐインストール」をクリック
ファイルの選択ができたら、「今すぐインストール」をクリックします。

⑦インストールが開始⇒「テーマのインストールが完了しました」で終了
インストールが開始されます。「テーマのインストールが完了しました」と表示されたらインストール終了です。
「外観」⇒「テーマ」⇒Cocoonの子テーマを有効化する
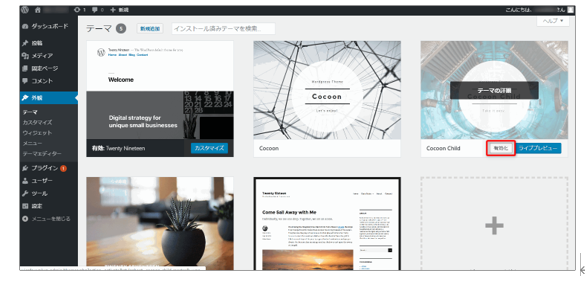
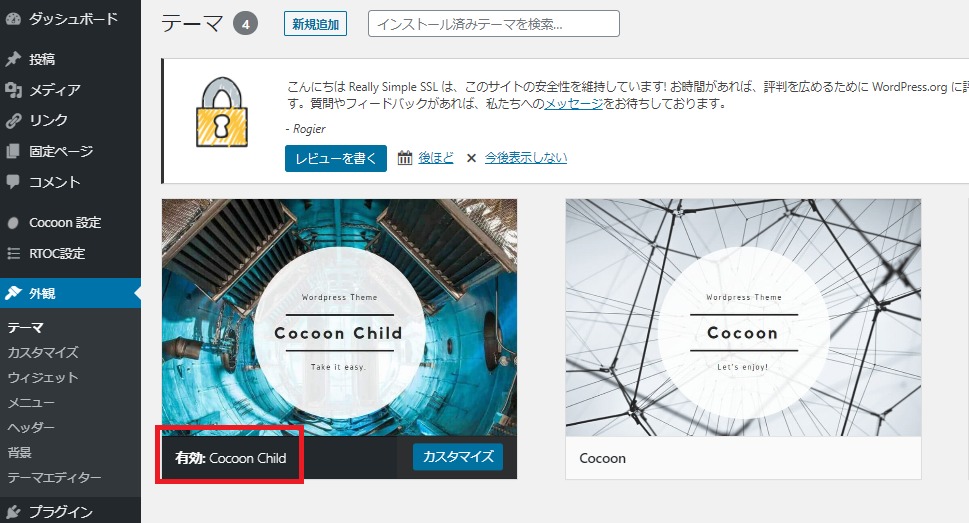
「外観」⇒「テーマ」をクリックすると、以下の画面表示になります。

子テーマの画像の上にカーソルを置くと「有効化」のボタンが出てくるのでクリックして有効化します。

これで子テーマが有効化されました!
テーマはどれか1つしか有効化できません。
親テーマではなく子テーマを有効化する理由
cocoonの提供元がテーマを改変した場合、あなたも最新バージョンにアップデートしていくことになります。(更新してくださいとお知らせがWordpressの画面に出ます)
最新バージョンにアップデートすると、あなた個人で行った設定(SNSのボタンの色を変えてみた、文字を大きくしてみたetc.)が消え、デフォルトの状態になってしまいます。
子テーマの方で設定しておけば、親テーマが最新バージョンにアップデートしても「あなた独自の設定」が消えることはありませんので、子テーマを有効化して使っていきます。
これでWordPressのテーマ「Cocoon」のインストールができました!
Cocoonはテーマカラーなど色々なカスタマイズができます。
あまり時間を掛けすぎない程度にカスタマイズを楽しみましょう。
>>次へすすむ:WordPressブログの初期設定のやり方(パーマリンク・SSLなど)