このテキストページは、アドセンスの審査に合格してから読んでください。
アドセンスの広告の設置方法を解説しますが、アドセンスのコードは初めて貼った時は24時間程度表示されないのが普通ですので、心配しないでくださいね!
このテキストに沿って作業っした後、「空欄」になっていれば正解です。
【注意点】自己クリックNG!アドセンス合格後に気を付けること
まずは、アドセンス合格おめでとうございます!
アドセンスに合格すると初報酬が楽しみになりすね。
報酬が増えると嬉しいものですが、自分や家族、友人にクリックしてもらうのは厳禁です。
Googleに見破られるとペナルティを受けて、アドセンス広告が表示されなくなることもあります。
誤クリックは仕方ないですが、自己クリックはしないようにしましょう。
【手順】審査用アドセンスコードの削除方法
ヘッド用コード内に審査用コードに貼り付けていた審査用のコードを削除します。
認証コードを貼り付けたままだと、勝手に自動広告が表示されてしまうので、審査に通った場合は、必ず削除するようにしてください。
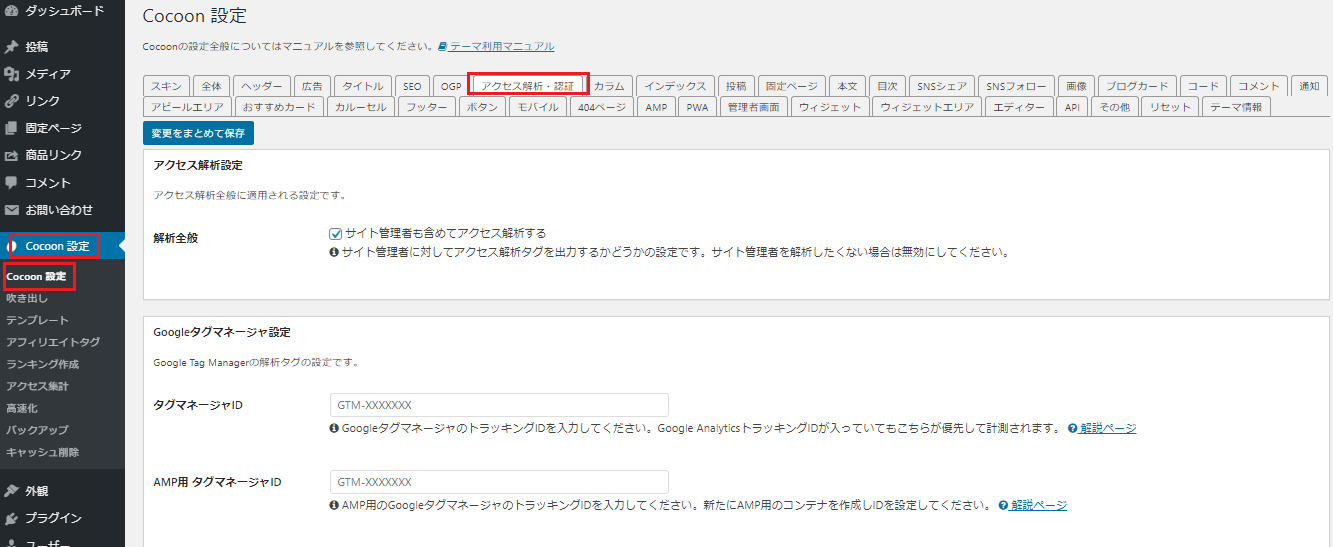
❶【Cocoon設定】⇒「アクセス解析・認証」のタブをクリックします。

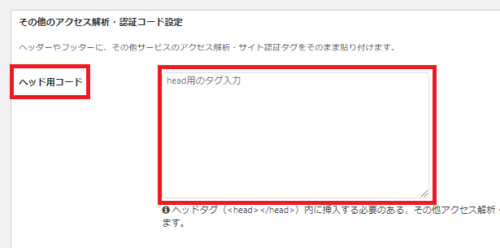
❷「その他のアクセス解析・認証コード設定」にある「ヘッド用コード内」を確認します。
❸そこに貼り付けた「審査用コード」を削除します。

❹「変更をめとめて保存」をクリックして、作業完了です。
【手順】新しい広告コードの取得
ブログに貼る広告を用意します。
①Google AdSenseにログイン
まずは、Google AdSenseにログインしましょう。
②「広告」 ⇒「広告ユニット」をクリック
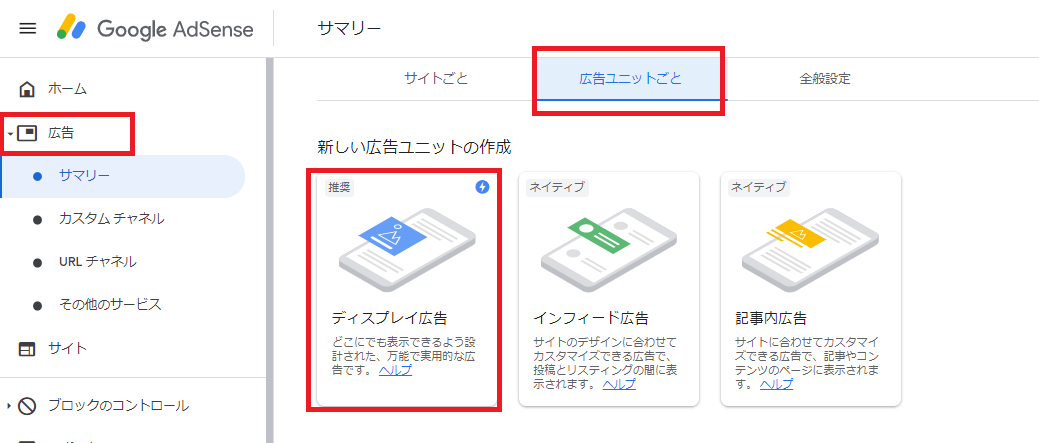
❶「広告」⇒「広告ユニット」をクリックします。
❷「新しい広告ユニットの作成」⇒広告の種類は「ディスプレイ広告」でOKです
❹広告ユニットの名前を入力します。(自分の覚えなので何でも良い)

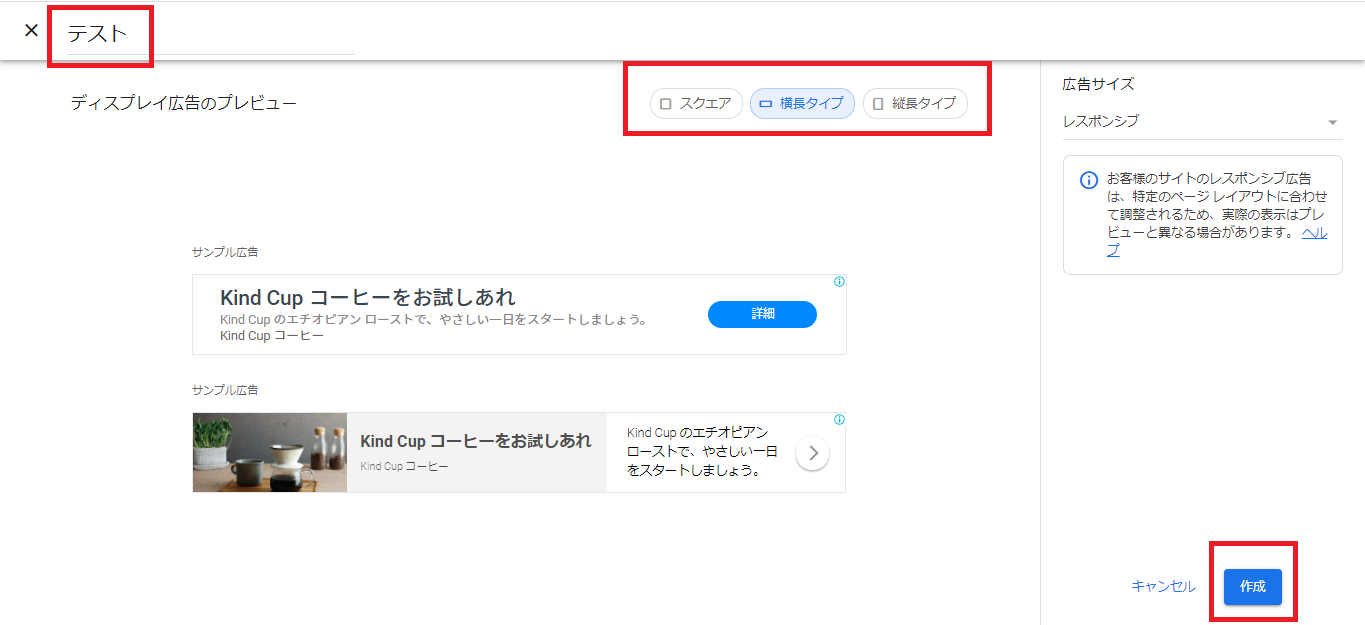
❹「スクエア・横長タイプ・縦長タイプ」から選ぶ⇒「作成」をクリック

③広告コードが表示される ⇒コピーする
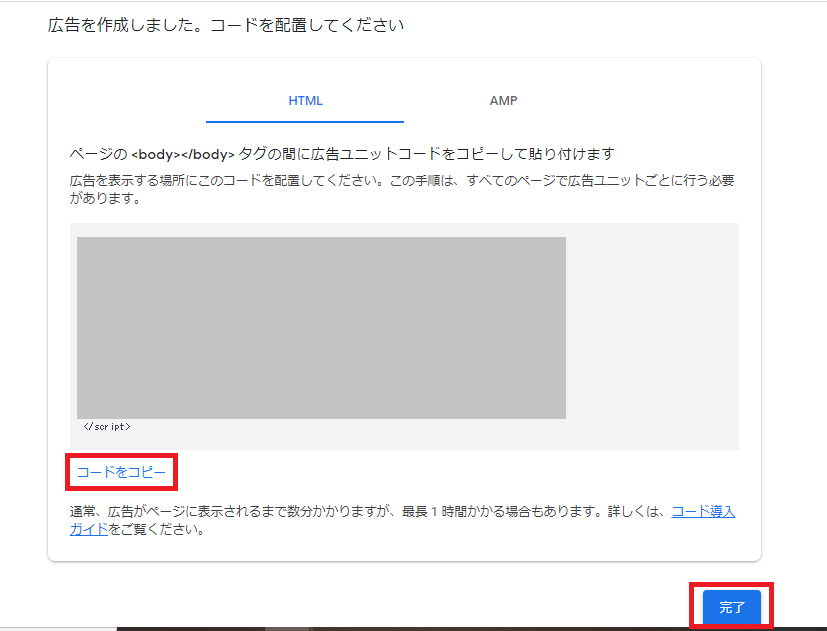
「広告を作成しました。コードを配置してください」という画面に、広告コードが表示されますのでコピーします。
「完了」ボタンをクリックすると、画面が戻ります。

これで、広告コードの取得が完了しました。
次は、コピーしたコードをブログに貼り付けていく作業です。
【手順】ブログにアドセンスのコードを貼付ける
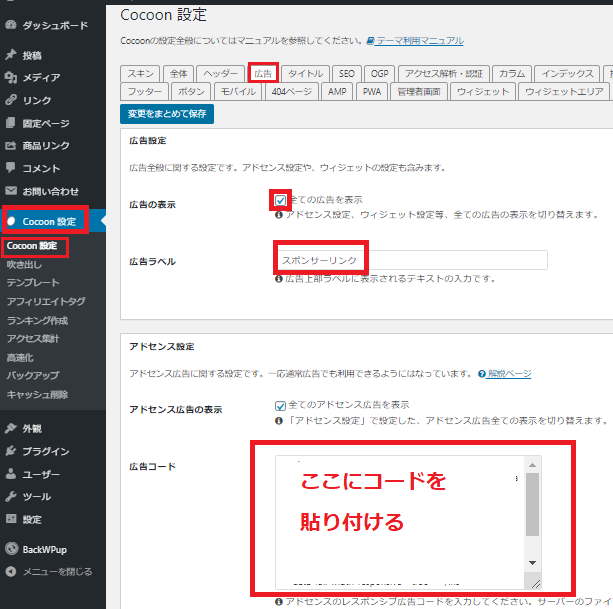
❶【Cocoon設定】⇒「広告」のタブを開きます。
❷広告設定の「広告の表示」の項目 → 「全ての広告を表示」にチェックをいれます。
❸「広告ラベル」の項目 → 「スポンサーリンク」と入れます。

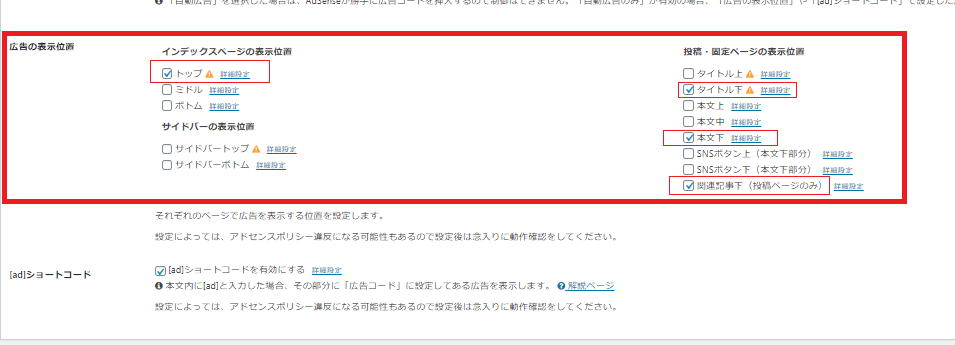
【推奨】広告の表示位置
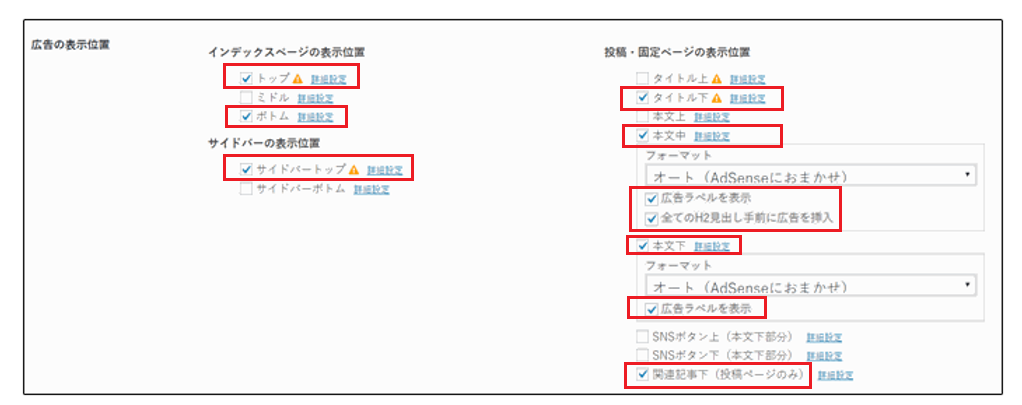
画面をスクロールすると、「広告の表示位置」という項目がでてきます。
広告設置位置で推奨しているのは、以下10ヵ所です。
- トップ
- ボトム
- サイドバートップ
- タイトル下
- 本文中
- 広告ラベルを表示
- 全てのH2見出し手前に広告を挿入
- 本文下
- 広告ラベルを表示
- 関連記事下

貼りすぎるとユーザーの離脱率に関わるので、実際は、トップ・タイトル下・本文下・関連記事下の4か所でも十分です。
『Gとの会合』の会員さんの中には、この4つにした方が収益が上がったという声もあります。

広告表示の位置はお好みなので、ご自身で決めてくださいね。
広告表示位置まで入力が終わったら、「変更をまとめて保存」をクリックします。
アドセンス広告がブログに表示されていることを確認します。
アドセンスのコードは初めて貼ったときは24時間程度表示されないのが普通です。
この作業後に、広告欄が空欄になっていれば正解です。
通常はここまでで作業終了です。
▼以下は必要な方のみお読みください
広告位置のカスタマイズ(必要な方のみ)
広告の位置や種類を細かく指定できます。
「広告の表示」項目のカスタマイズ
広告の表示では、アドセンス広告の表示と非表示をクリック一つで切り替え可能です。
例えば、ASP案件を貼っているページには、アドセンス広告を非表示にするなど工夫している人が多いです。
「広告設定」項目のカスタマイズ
ここの設定は特に変えていません。
「広告の表示位置」項目カスタマイズ
サイトの構成や好みで広告の配置が自由に変えられます。
投稿ページと固定ページでは8か所から選択可能で、インデックスページ(トップページ/記事一覧)では、5か所から選択することができます。
詳細設定をクリックすることでより詳細な設定ができます。
広告の貼り方に正解はありません。
どの位置どの広告が良いかはABテストをして検証するしかないのですが、前述した「【推奨】広告の表示位置」で紹介した貼り方を推奨しています。
「広告ラベル」項目のカスタマイズ
広告ラベルでは、アドセンス広告の上に、スポンサーリンクまたは広告の表記をするかどうかを選択できます。
表示しない場合は未記入でも良いです。
「広告除外設定」のカスタマイズ
特定のページ・カテゴリにだけ広告を表示させない事ができます。
プライバシーポリシーなどの固定ページに広告が表示されないように除外しても良いです!
最後に「変更をまとめて保存」をクリック
すべての項目の選択が終わったら、「変更をまとめて保存」ボタンをクリックして終了です。
アドセンス広告を貼る位置と数
アドセンスを貼れる数の制限はなくなりましたので、1記事にいくつ貼っても良くなりました。
しかし、広告ばかりの記事は読みにくいので文字数に対して、適度な数の広告に留めましょう!
「スマホのファーストビューが広告ばかりになってはいけない」といったルールもなくなりましたので、ファーストビュー(ブログの上の方)にアドセンス広告を入れましょう!
これは早期にブログ記事から離脱する方への対策となります。
(広告を踏んでから帰ってねということです)
Googleアドセンス広告の配置
広告コードは以下のような配置にすると収益が高くなるといわれています。
- 記事タイトル下かアイキャッチ画像の下に広告を貼る(リンク広告+レスポンシブ広告)
- 記事中(見出しの上)にレスポンシブ広告
- 記事下にレスポンシブ広告1つ
レスポンシブ広告を最大化してクリック率を上げる方法
Google Adsense広告のレスポンシブ広告を最大化してクリック率を上げる方法があります。
広告タグの
auto
の部分を
rectangle
表記に変えるだけでクリック率が2倍になるともいわれています。
【手順】autoからrectangleに変更する
- まずアドセンスにログインします。
- サイドメニューのコンテンツから「広告の設定」→「コンテンツ」→「広告ユニット」から新しい広告ユニットを選択します。
- ディスプレイ広告をクリック。
- 広告ユニットに自分がわかりやすいなまえを付けます。※例)記事中 など
- 横長タイプを選んで作成をクリックします。
- 広告コードの[data-ad-format=”auto”]のautoをrectangleに変えます
- 貼り付けたい場所にコピペすれば完了です。
【アドセンス広告】Google規約の変更に注意して!
アドセンスの広告についてはグーグルの規約が変わることがありますので、その都度対応しましょう!
将来的には自動広告のみになるともいわれています。
今現在は前述のような方法で良いでしょう!
autoの部分をrectangle表記に変える部分は、難しく感じられる方は最初はやらなくてもOKです。
広告を好きな位置に入れるプラグイン
「Advanced Ads」というプラグインを使うと自由な位置にアドセンスやその他の広告、定型文などを自動で出すことが出来て便利です。
Cocoonの広告設定も便利ですが、プラグインを使っても良いですね。
広告などのコードの入れ方は、使用するテンプレートによっても違いますが、プラグインで入れる方法ならテンプレートに左右されないので、プラグインを使う方法も覚えておくと良いです。
やりたい方は、「Advanced Ads 設定」などとネット検索して出てくる解説を見て設定しましょう。
場所によって広告コードを変えることもできます
Cocoonの設定ではなくプラグインを使ってアドセンスコードを設置する場合は、別々のコードを作成して設置できます。(慣れてからで可)
広告は1つ1つ別の名前を付けたコードを作って、ブログに貼るとどの位置の広告がクリックされたかクリック率が計測できます。
別々のコードとは例えば、記事上・記事中・記事下に3つのアドセンス広告を貼る場合、それぞれ別の名前を付けた広告コードを3つ用意することです。
初期は全部同じコードを使っても問題はありません。
「Googleの関連コンテンツ」の確認方法
1日あたりのPV数が1,000pvを超えてくると「関連コンテンツ」が貼れるようになります。
Googleからのメールや報告などの連絡はないので、PVが増えて来たらアドセンスの管理画面を確認するようにして下さい。
❶アドセンスの管理画面→「広告」→「広告ユニットごと」をクリック
❷「関連コンテンツ」が表示されていれば貼ることができます。
対象サイトのところにブログのURLが出ていればサイトに掲載できる印です。
右側の▼をクリックしてURLが出ていたらそのサイトにも掲載できるようになります。
広告コードを発行してブログに貼ります。

関連コンテンツを貼る位置は、「記事下」のが良いでしょう!
関連コンテンツの開放時期は諸説あって、100記事以上で1日1000PV以上を一定日数続けることで開放されるといわれています。参考にして下さい。
関連コンテンツがブログに貼れるようになるとアドセンス収益が10%ほど増えるので、定期的に確認し積極的に設置しましょう!
関連コンテンツユニットの広告の設置方法は、関連コンテンツユニット+WordPressのテーマ名で検索すれば出てきます。
>>次へすすむ:アドセンスを貼るサイトを追加審査する申請方法