この記事ではGoogleアドセンス広告の最適な配置と種類についてご説明します。
アドセンス広告は配置次第でクリック率に大きな差があります。
最も適した場所に広告を設置しCTRを激増させましょう。
クリック率が高いのは実は〇〇!
さっそくCTR(=クリック率)が激増するアドセンス広告の配置をご紹介します。
それは「ヘッダー」です。
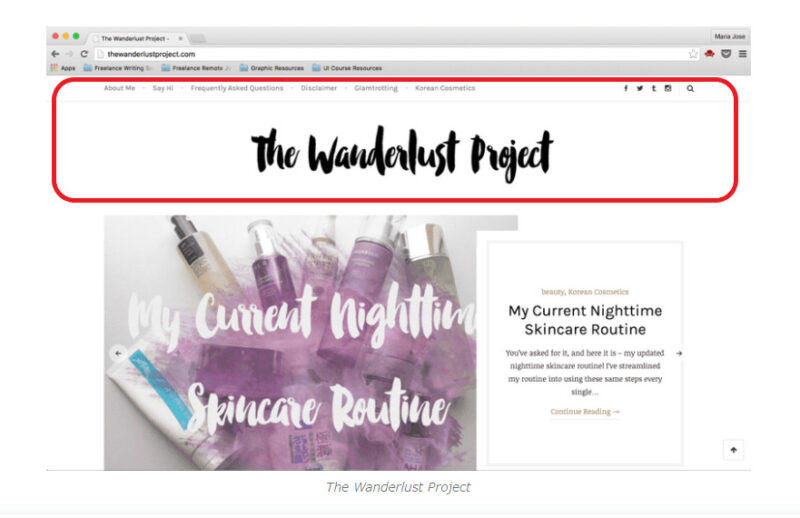
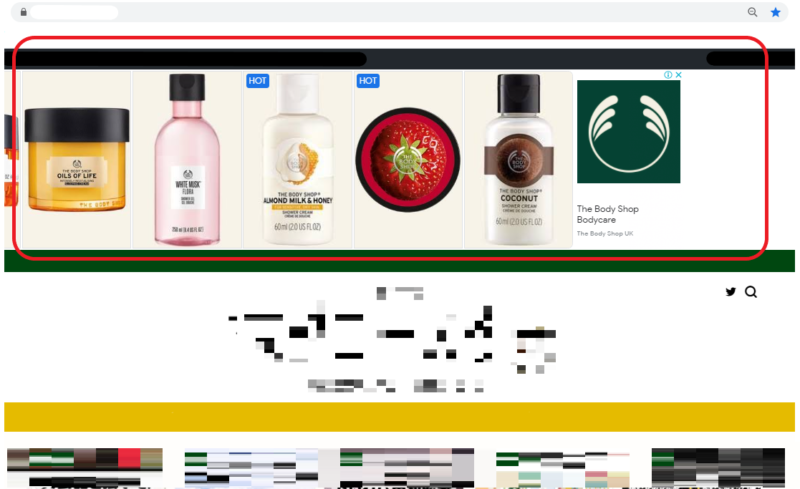
ヘッダーとは、下の画像の赤枠で囲まれた部分、ブログ上部のタイトルが配置されている場所です。
この部分に配置されたアドセンス広告はCTRが非常に高い傾向にあります。
この場所は、ブログを訪れた読者が一番初めに目にする部分。
そのため読者の興味のある広告であればすぐにクリックされることになり、クリック率の高い配置と言えるのです。
ところがヘッダー広告はブロガーの間では好まれていません。
その理由は「読者があからさまな広告を嫌がり離脱してしまう恐れがある」と考えているからです。
しかし実際の所、記事を読む時には全くと言っていいほど邪魔になりません。
なぜなら広告はヘッダーに位置していて本文の中にあるわけではないからです。
逆にアドセンス広告の定番の配置箇所である「記事タイトルの下」や「目次の上」「h2見出しの下」などは、読者にとっては目障りな場合があります。
なぜなら記事中に配置されている広告は、記事を読み進める間にどうしても目についてしまうからです。
そう考えるとヘッダー広告は読者が記事を読むことを全く邪魔せず、それでいてCTRが高い理想の配置と言えるでしょう。
次は実際にヘッダーにアドセンス広告を設置する手順を解説します。
ヘッダーにアドセンス広告を設置する手順
ではヘッダーにアドセンス広告を設置する手順を解説します。
手順は2つです。
- Googleアドセンスでヘッダー広告用のコードを取得する
- WordPressにコードを挿入しヘッダー広告を設定する
以下で詳しく解説します。
①Googleアドセンスでヘッダー広告用のコードを取得する
①まずはGoogleアドセンスからヘッダー広告用のコードを取得します。
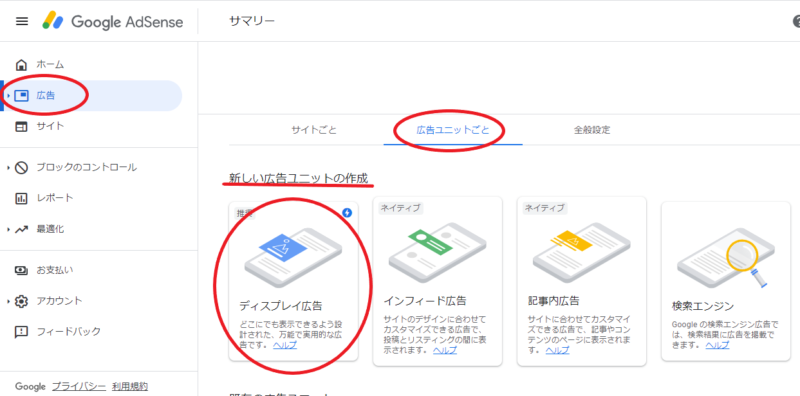
下の画像のようにGoogleアドセンス画面の「広告」ページを開き「広告ユニットごと」をクリックして、広告ユニットの作成の中にある「ディスプレイ広告」をクリックします。

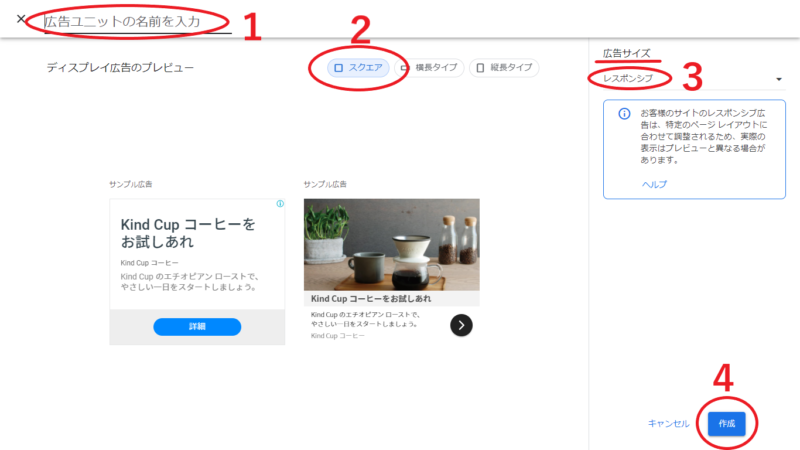
②「ディスプレイ広告」をクリックすると下の画面へと変わります。
1.画面左上の「広告ユニットの名前を入力」にお好きな名前を入力してください。
2.そして広告のタイプは「スクエア」を選びます。
3.画面右の「広告サイズ」は「レスポンシブ」を選んでください。
4.画面右下「作成」ボタンをクリックします。

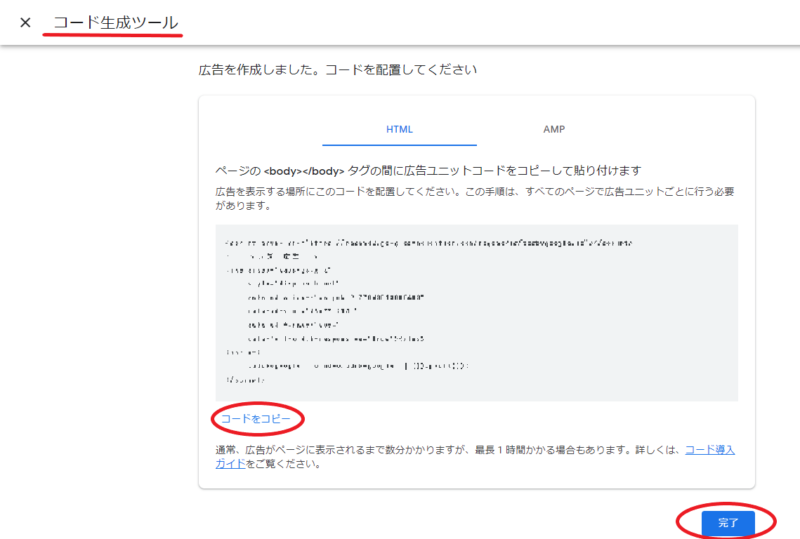
③「作成」ボタンをクリックすると、画面は下の画像の「コード生成ツール」に変わります。
「コードをコピー」をクリックしてコードをコピーしてください。
コピーしたら「完了」ボタンをクリックし、コードの取得は完了です。

続いてWordPressでの設定に入ります。
②WordPressにコードを挿入しヘッダー広告を設置する
テーマによっては広告挿入機能が既に備わっているものもありますが、今回はどのテーマにも対応できるようご自身で設定していただく方法をご紹介します。
※親テーマを編集するため、事前にバックアップを取っていただくようお願いいたします。
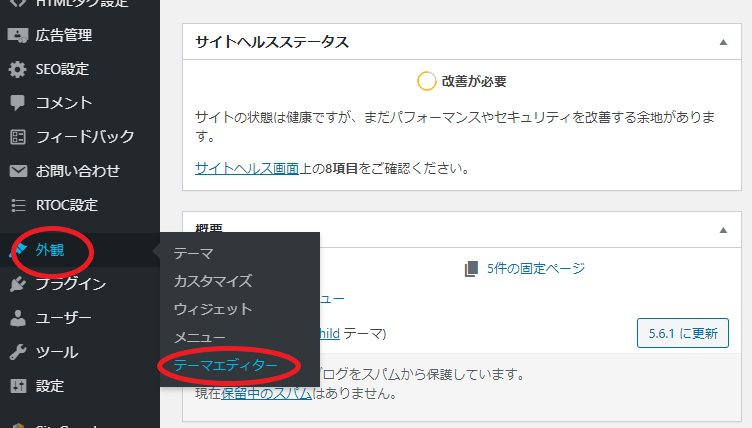
①まずWordPressの「外観」から「テーマエディター」をクリックしてください。

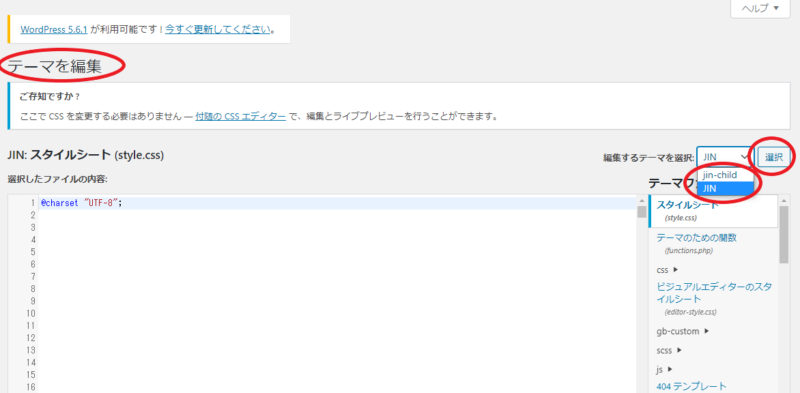
②画面は下の画像「テーマを編集」へ変わります。
子テーマを使用している場合は、親テーマを選び「選択」ボタンをクリックして切り替えてください。
(画像はJINの場合です。)

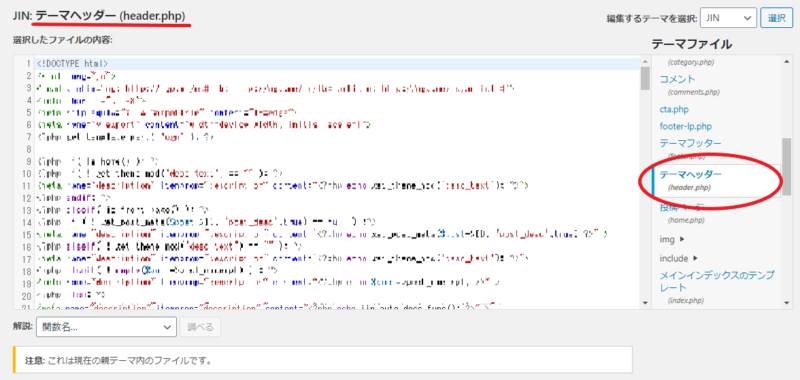
③画面右側のテーマファイルから「テーマヘッダー(header.php)」を選びクリックします。
すると画面左側のファイル内容が「テーマヘッダー」に切り替わります。

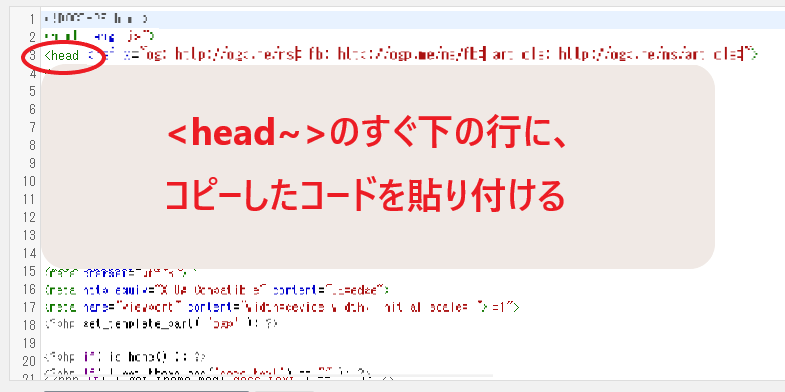
④<head>~</head>の間に先ほどGoogleアドセンスで取得したヘッダー広告用のコードを挿入しましょう。
下の画像のように<head~>のすぐ下が望ましいです。

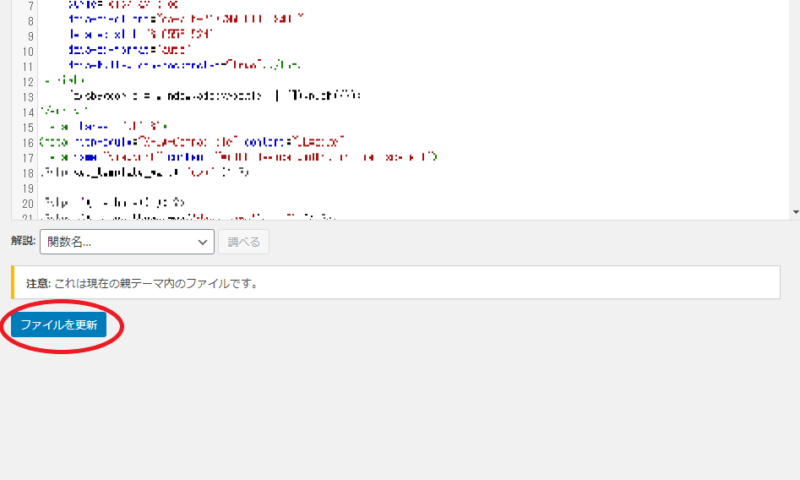
⑤コードを挿入したら画面下にある「ファイルを更新」をクリックして設定を保存します。

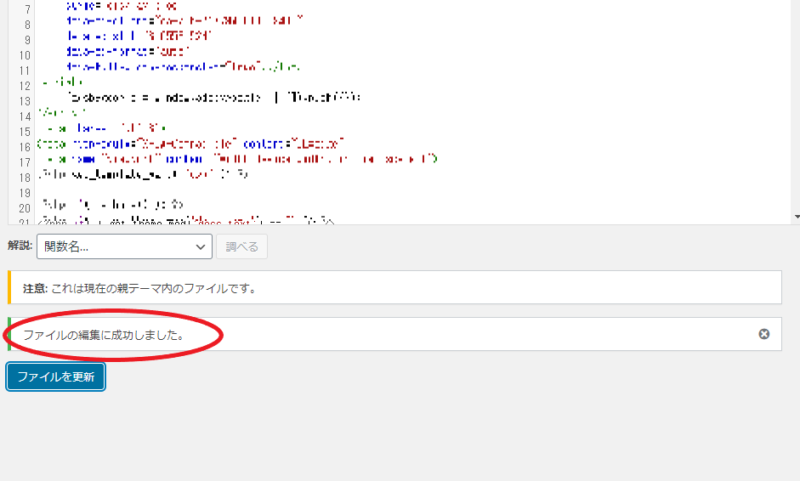
⑥「ファイルの編集に成功しました」と出たら設定は完了です。

⑦ブログのトップページにてアドセンス広告がヘッダー部分に表示されているか確認してください。

ヘッダー広告の設置手順の解説は以上です。